Defending Against Phishing
This scenario-based e-learning experience is a conceptual project designed to help new and experienced remote workers make cybersecurity decisions in a risk-free environment.
Audience: New and experienced remote workers
Responsibilities: Instructional Design, eLearning Development, action mapping, storyboarding, visual design, authoring
Tools Used: Articulate Storyline 360, Adobe Photoshop, Adobe Illustrator, Figma, MindMeister, Google Docs
The Problem
New and experienced remote workers of GreenPaws, a fast-growing online retailer of organic pet food and eco-friendly pet products, are struggling to identify and report phishing attempts. Employees have encountered more phishing attempts compared to previous years. They are also routinely breaking network security protocols by accessing client data on personal devices and using unsecured wifi networks. GreenPaws aims to grow globally this year, so they are looking for a scalable solution that helps standardize cybersecurity procedures and decrease the number of data breaches caused by phishing attempts.
Upon further analysis, I learned that most employees have been with the company for a short time, and this is a first career role for many. Although the learners are tech-savvy and familiar with most technologies, there are noticeable gaps in their cybersecurity knowledge, furthering the need for consistent training on how to identify and report phishing attempts.
The Solution
To address GreenPaws' cybersecurity training needs, I proposed a scenario-based, story-driven eLearning learning experience. This learning solution was selected due to its flexibility, scalability, and cost-effectiveness. The eLearning solution leverages real-world scenarios, allowing employees to practice decision-making in a risk-free environment. Its gamification elements make the learning experience engaging and memorable, enhancing retention and application of cybersecurity practices.
My Process
Guided by the ADDIE model, I brought this eLearning solution to life. Before reaching full development, my process included creating an action map, drafting a text-based storyboard, designing visual mockups, and building out an interactive prototype. Ongoing analysis, feedback, and iterations were applied throughout each step of the process until I was confident in the content, design, and functionality of the learning experience.
Action Map
After the client accepted the scenario-based eLearning solution proposal, it was time to analyze the performance problem through Cathy Moore’s action mapping process.
I consulted with my subject-matter expert (SME) to learn more about general cybersecurity and the protocols remote workers follow to maintain a safe work environment. We also discussed real workplace scenarios, common mistakes, and the consequences of those mistakes, focusing on phishing scams and data breaches. These insights led to the creation of the measurable performance goal we wanted to achieve with the learning experience, which you can see on the left side of the action map below.
From there, the SME and I brainstormed observable tasks and behaviors the learner would need to engage in to help the business meet its goal. We evaluated each action and sub-action, narrowing them down to three high-priority actions that would serve as the foundation for the storyboard and eLearning solution: installing software updates regularly, previewing URL links before clicking on them, and properly reporting phishing scams.
Text-Based Storyboard
Using the high-priority actions from the action map, I drafted and iterated the flow of the eLearning story through a text-based storyboard. I created a gamified, story-driven script that would replicate the day-to-day cybersecurity decisions a remote worker is presented within a risk-free environment, avoiding information overload.
To enhance the learning experience and give it a video-game-like feel, I decided not to allow learners to retry questions they missed. Instead, I introduced light branching, providing immediate feedback on each answer choice. I let the consequences play out as scenes, using a mix of visuals, animations, sound effects, and wording. The learner would receive positive reinforcement for correct decisions, and learn from the negative consequences that would play out if incorrect decisions were made. A piece of armor levels up with each correct question answered. Each consequence mirrors what could happen in real life if the learner makes a similar decision. After answering two questions in a row incorrectly, the learner is forced to review before restarting the course. Their armor can’t protect them, and they are not strong enough to carry on.
For additional guidance, I created a mentor character as a fun, relevant, and interactive way to provide on-demand information for each question. Completing the storyboard was a significant step that served as the blueprint for the overall development of the project.
Visual Mockups
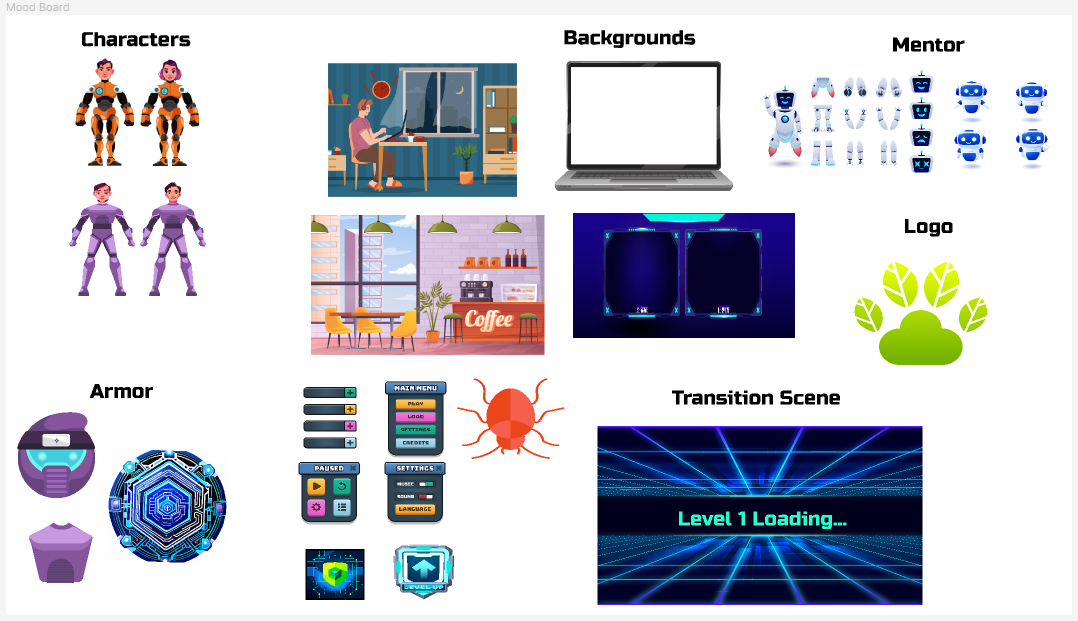
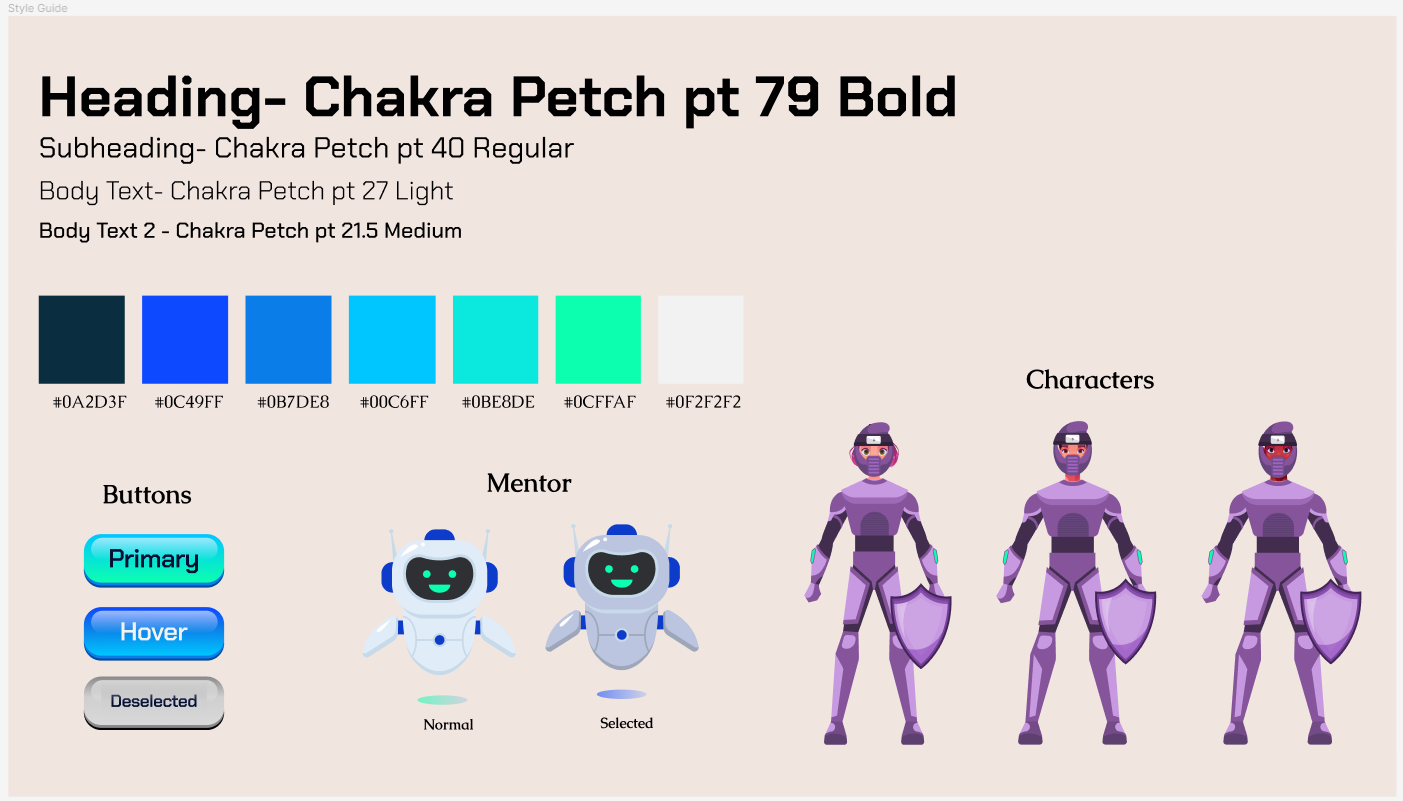
Once the storyboard was approved, I moved forward to visual design. I used Figma to create a mood board for inspiration and a style guide to maintain consistency, as well as the wireframes and high-fidelity mockups. I wanted to create a cyberpunk, video game feel that helped me tell the story and engage the learner while maintaining a balance of visual and auditory information.
I created wireframes to get a sense of the layout for each type of slide (title, mentor, transition, question, consequence, etc.). This allowed me to smoothly transition into designing high-fidelity mockups, which was my favorite part of the entire process because it's where my vision of creating a learner-centered, cyberpunk, video game feel came to life and gave me a sense of what the project would look like. I focused on using visual design principles, such as Mayer’s Multimedia Principle, and tried to eliminate distracting elements. After receiving feedback and implementing some formatting and visual iterations, I felt confident in the visual design and moved forward to prototyping.
Interactive Prototype
Using Articulate Storyline 360, I developed the prototype to collect feedback on the project's functionality before developing it fully. The prototype included the title slide, introduction, meeting the mentor, introducing the pieces of armor, transition slide, question 1, and the incorrect and correct consequences slides. I focused on the alignment and placement of prompt content boxes, the laptop, and dialogue bubbles. I created the characters using states, as well as added triggers, button states, animation, sound, and transitions to the prototype.
I used Adobe Photoshop and Illustrator to manipulate sourced images from Freepik. For example, I downloaded both robot and cyber-punk characters and used the body of a robot and the faces of different characters to create my custom cyberwarrior characters. I used Pixabay to source audio and sound effects and edited the audio directly in Storyline.
I shared the interactive prototype with the stakeholders and conducted user testing to visualize how the completed project would look and function. After receiving feedback that helped make the experience more immersive, I iterated on the prototype. For example, based on a user suggestion, I changed the home office background to show better a change in setting and the passing of time. You can see the edits below.
Full Development
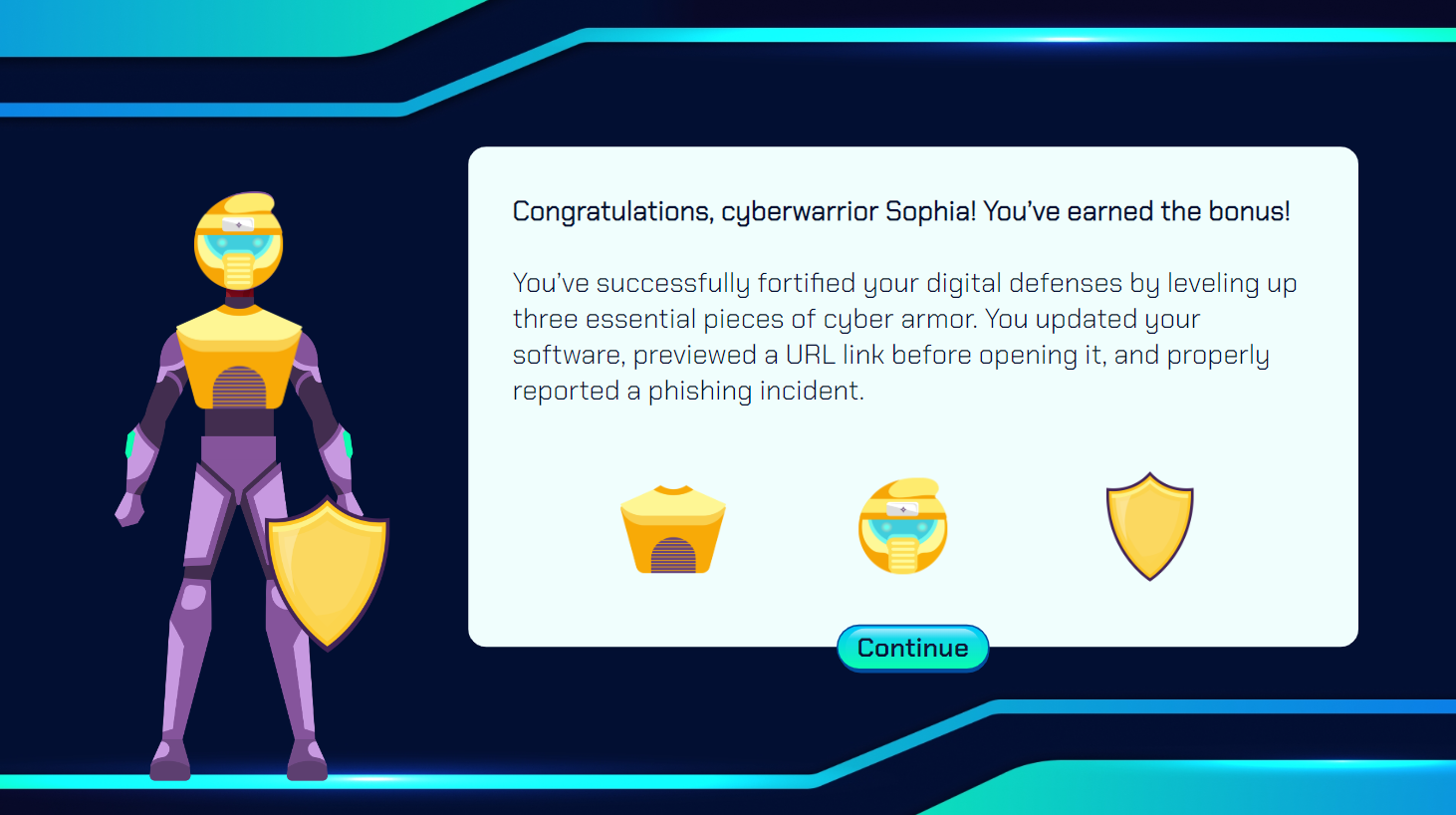
Once confident with the prototype's look and functionality, I developed the second and third scenarios, the multiple conclusions, and the review of the learning objectives with the feedback in mind. I used variables to track users' character selection, as well as their answer choices, and route them through the corresponding pathways. A piece of the learner’s armor “levels up” each time a correct answer choice is selected. The learner can view their cyberwarrior with their armor on to see their progress, similar to characters in video games.
I designed this scenario to have two custom endings. The winning pathway is only available if the user ends the learning experience with all three pieces of armor leveled up. There is a losing pathway with a restart button (and a required review) if a learner misses the first two questions or ends the learning experience with only two of the three pieces of armor leveled up.
I made a few changes based on the user testing and feedback to enhance the learning experience. I added one more character to be more inclusive and promote diversity. I also added more sound effects to serve as positive and negative reinforcements for learners when they select a correct or incorrect answer choice. I also had to troubleshoot a few character states and variables on a few of the slides. This part of the process was the most challenging and time-consuming, but I learned a lot more about variables and the features in Articulate Storyline by allowing learners to connect with and choose an avatar to represent themselves.
Results and Takeaways
Overall, the eLearning project was well received. Some testimonials from users include:
“Delightful! Well though out. Great visual elements throughout. Clearly and concisely written. Definitely a 14 on the ten-point scale.”
- Maurie Coleman, Performance Improvement Professional
My goal was to create an immersive, gamified learning experience for learners. I wanted to be challenged as a designer and a developer yet still create an effective and engaging solution that improved learner behavior. I learned new tools and strengthened my skills in Articulate Storyline and Adobe Creative Suite. I am proud of the progress I’ve made as an instructional designer/ eLearning developer and of the features I was able to include in my final prototype.
I learned a lot throughout this process and gained a few takeaways, including these 3 P’s:
Patience: Patience is fundamental to navigating the instructional design process. Every phase, from conceptualization through delivery, required a considerable amount of time, attention, and patience. I encountered obstacles and made errors along the way, but they were, and always will be, inevitable aspects of the journey toward creating impactful learning experiences.
Prototyping: Early and iterative prototyping is key to effective eLearning design. Throughout the project, it became clear that creating a prototype early in the design phase and iterating on it was crucial. Users were able to detect visual design flaws, functionality issues, or content gaps, and I was able to adjust them in a timely manner.
Power of community: Leveraging the eLearning community accelerates problem-solving and innovation. My community of peers and mentors was a rich source of knowledge, inspiration, and support. I heard different perspectives, which sparked new ideas. Collaborating with my community led to shared resources and best practices, and ultimately to a more impactful and engaging eLearning solution.
Since this is a concept project, it was not formally evaluated. Normally, the effectiveness of this learning experience would be evaluated using the Kirkpatrick Model of Evaluation and its four levels: reaction, learning, behavior, and results.
Let’s Connect.
If you need an instructional designer or an eLearning developer, please reach out.