Hotel Onboarding:
Mastering the Five Star Check-In
This e-learning experience is a conceptual project designed to help newly hired hotel front desk associates earn a five star review while adhering to hospitality standards and procedures.
Audience: New front desk associates at Starlight Hotels and Resorts
Responsibilities: Instructional Design, eLearning Development, action mapping, storyboarding, visual design, authoring
Tools Used: Articulate Storyline 360, Vyond, Adobe Photoshop, Adobe Illustrator, Figma, Miro, Google Docs
The Problem
Newly hired front desk associates at Starlight Hotels and Resorts are struggling to earn five star reviews during the check-in process. Starlight Hotels and Resorts has established detailed check-in procedures and standards that associates must follow to ensure a high level of service. Internal auditors, who often disguise themselves as guests, have also reported unsatisfactory experiences.
The Solution
To address Starlight Hotels and Resorts' onboarding training needs, I proposed an eLearning experience that includes a tab interaction and a scenario-based assessment.
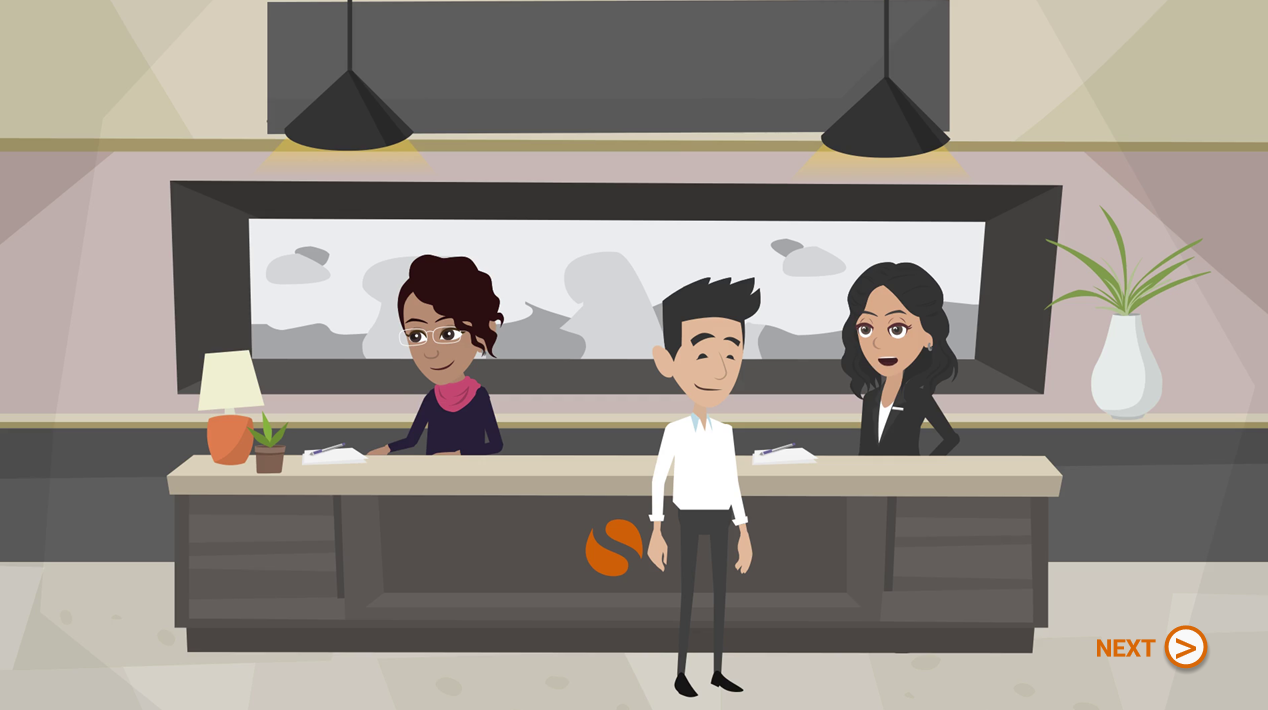
The tab interaction is an ideal solution because it effectively delivers key information in a concise and organized manner. Each tab focuses on one of the three critical steps of the check-in process, presenting the information in bullet points for easy comprehension. This format allows new hires to quickly grasp and retain the essential procedures and standards.
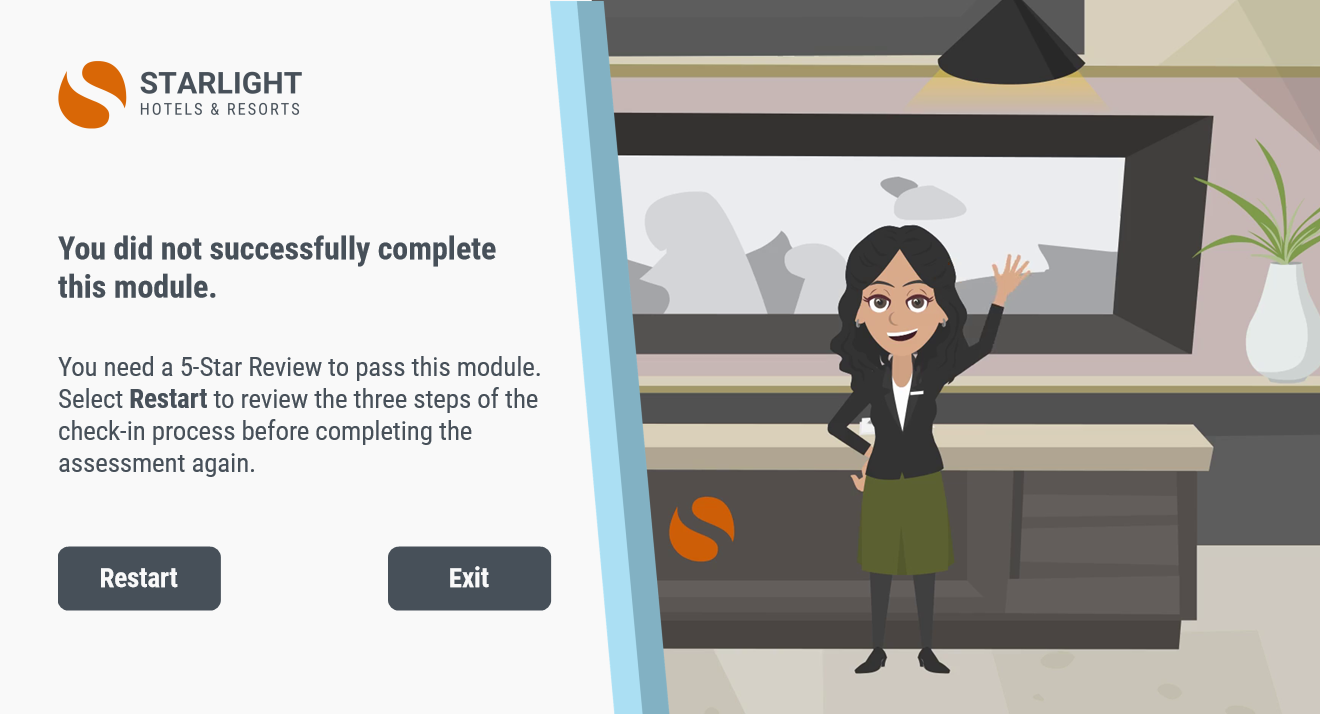
In addition to the tab interaction, the eLearning experience includes a scenario-based assessment. This interactive component simulates real-life check-in situations, allowing associates to apply their knowledge and practice their skills in a controlled environment. The assessment helps reinforce learning, identify areas for improvement, and ensure that associates are well prepared to provide a five star check-in experience.
My Process
Upon receiving Starlight Hotels and Resorts' hospitality standards and check-in procedures, along with their latest internal audit report detailing service ratings, I identified key areas for improvement in the check-in experience. The audit highlighted specific parts of the check in process that received low ratings. The following sections outline my approach to transforming these standards and procedures into an engaging and effective eLearning course, with a focus on addressing the areas identified in the audit.
Learning Objectives
Collaborating closely with the client, we identified the three most critical and challenging steps in the check-in process that needed improvement. Based on this analysis, we developed targeted learning objectives using Bloom’s Taxonomy. These objectives served as the foundation for designing our eLearning module, ensuring that the content would address the most pressing needs and have the greatest impact on improving the check-in experience. They also served as clear benchmarks for the scenario-based assessment.
Identify the steps of the check-in process
Apply effective communication skills to handle guest inquiries and requests
Perform accurate payment and documentation procedures
Visual Mockups
Prior to starting development, I created a style guide to ensure visual consistency across all elements of the course. This guide standardized the use of colors, fonts, buttons, and character designs between Articulate Storyline 360 and Vyond, creating a cohesive and professional learning experience.
Text-Based Storyboard
Following the initial analysis, I developed a comprehensive text-based storyboard, aligned with the established learning objectives. This storyboard served as the project's foundational blueprint, guiding the course's structure and content. To enhance engagement and retention, I incorporated animated videos created using Vyond. These videos feature Helen, an experienced front desk associate, who introduces the course and appears at key points throughout, providing a relatable guide for learners and adding a personalized touch to the training experience.
Interactive Prototype
Following the planning and design in Figma, I developed an interactive prototype using Articulate Storyline 360. This prototype showcased key elements including the tab interaction, Vyond videos, and the initial scenario-based assessment slide, providing stakeholders with a tangible preview of the project's functionality and aesthetic. The feedback process revealed areas for refinement, such as resolving glitches in the tab interaction and fine-tuning some Vyond videos and audio elements. After several iterative improvements based on this valuable input, I proceeded to full development.
Full Development
After incorporating client feedback, I developed the remaining scenarios and two result slides. During this phase, I refined some Vyond assessment scenario scenes and added background music to improve the overall experience.
Features
Accessibility
I incorporated the following accessibility features throughout the course. In addition to these features, the learner will receive a copy of the course transcript.
Playback Speed
Closed Captions
Accessible Language (using ‘select’ instead of ‘click’)
xAPI Statement
I added a personalized certificate of completion to end the learning experience. xAPI (Experience API) is a specification that allows the ability to track and report on learner activities in a standardized way. It's like SCORM, but more flexible and detailed.
I designed the certificate template in Canva, leaving spots for the learner's name and completion date. Then, I integrated JavaScript into a Storyline 360 trigger to populate these fields and generate a downloadable PDF. I had to adjust the dimensions to match the certificate.
This was more challenging than I anticipated! I ran into several hurdles and had to do some problem-solving. But I'm really glad I stuck with it. The end result is a sleek, personalized touch that I think learners will appreciate.
Through this process, I deepened my understanding of JavaScript and its applications within Storyline. Seeing how these tools can work together to create more dynamic, personalized learning experiences is exciting. Plus, the xAPI integration means I can track not just course completion, but also this specific interaction with the certificate.
Let’s Connect.
If you need an instructional designer or an eLearning developer, please reach out.